HTTP/2 es el nuevo estandar que reemplaza al fin a HTTP 1.1 que es el encargado de determinar como la información viaja por internet desde los servidores que proveen el contenido hasta el navegador de tu casa o trabajo.
Mucho se ha hablado del HTTP/2 en este tiempo y lo cierto es que es realmente muy importante, dando que HTTP es el protocolo encargado de establecer las conexiones a los sitios webs e intercambiar la información, emplear el nuevo estandar es importante sobre todo porque los cambios que trae son significativos en la forma en que envia esa información, acelerando enormemente el proceso, reduciendo las deficiencias del viejo estandar a un mínimo y permitiendo que la web se haga mas segura en el proceso.
Porque HTTP/2
HTTP 1.1 está basicamente repleto de deficiencias, no puede conciliar el hecho de que es un estandar realizado para un mundo en el cual internet, era otra cosa por completo diferente a lo que es hoy en dia.
HTTP 1.1 tiene entre sus deficiencias mas grandes la falta de multiplexación, esto, en términos entendibles para una persona no-técnica es la falta de poder enviar, mas de 1 objeto o bloque de contenido por vez en un momento dado. Esta deficiencia promueve todos los trucos que los desarrolladores vinieron armando para poder reducir estos inconvenientes, porque lo cierto es que si no se minimizan, la red sería hoy algo insostenible de lentitud. Cada vez que HTTP 1.1 realiza una conexión, debe finalizarla para permitir que otro objeto sea transferido, así que ustedes se imaginan lo que ocurre si solo 1 conexión se abre desde el servidor a tu navegador, deberíamos esperar a que cada imagen, cada archivo Javascript y cada codigo PHP sea enviado en serie, con la consecuente lentitud que eso conlleva.
HTTP/2 se finalizó en el año 2015 y promueve entre sus mayores ventajas el que es un protocolo binario que soporta multiplexación. Esto quiere decir que HTTP/2 permite enviar, por una sola conexión TCP, varios bloques de información a la vez, tantos como sean necesarios, esto junto con la habilidad de server push permitirá que la web consiga una ventaja en velocidad que beneficiará a todo el mundo.
Debido a que vivimos en una era donde la privacidad es tan importante, todas las firmas mas importantes en el mundo acordaron implementar este nuevo protocolo solo con encriptación activada así es que HTTP/2 no admite conexiones no encriptadas, tu navegador no será capaz de reconocerlas, por lo tanto, HTTP/2 requiere de manera obligatoria usar SSL.
Si recuerdan hace tiempo, Google comenzó a recomendar que los sitios se muevan a SSL e incluso incluyó en su algoritmo de ranking un pequeño porcentaje (prometiendo que luego será mayor) a todos los sitios que usen SSL.
Con el lanzamiento de HTTP/2 el usar SSL se convierte en algo accesible a nivel peformance ya que la forma en que trabaja el protocolo mitiga en gran medida el impacto de utilizar una conexión encriptada.
Los beneficios están a la vista, todos nuestros lectores pueden probar cargar varios de nuestros artículos para observar que la performance no solo que no se ha perdido al habernos migrado a HTTP/2 SSL sinó que ha mejorado ligeramente.
Para comprender un poco mejor porque HTTP/2 es tan importante y para quitar todo el mito que hay rodeando a la idea de que activar SSL hace mas lento todo y que consume muchos recursos, les recomiendo ver esta charla completa:
Manos a la Obra
Para todos aquellos que posean sus sitios en un VPS o Servidor dedicado y que se estén preguntando como hacer para implementar HTTP2 y SSL, les tenemos preparada esta guía, en ella usaremos nginx como web server, todos aquellos que usen Apache podrán adaptar el código para sus necesidades, no es una guía para novatos, así que no vamos a explicar cada cosa en detalle y les garantizamos que al final de la misma podrán tener la conexión mas rapida posible en SSL a través de HTTP/2 con parametros óptimos en nginx para sacar el maximo provecho y a la vez obtener un A+ en Qualy Labs, algo tan importante si se quiere mantener la seguridad.
Requerimientos para esta guia
- Debian 8 «Jessie»
- Conocimientos basicos de Linux
- nginx webserver
- tu web ya funcionando en modo http
Instalar tu Certificado gratis
Si tu intención es usar un certificado pago porque tienes un comercio o tienda digital, puedes saltearte este punto, ya que en ese caso no recomendamos usar certificados gratuitos pero si lo tuyo es una web de noticias, un blog o cualquier otro tipo de web que no requiera de manejar información comercial, te recomendamos adentrarte en Let’s Encrypt que provee certificados de manera totalmente gratuita que son compatibles en todos los sistemas modernos, tienen una validez de 90 dias y pueden ser renovados de manera automatica sin ningun problema.
Para esta guia vamos a usar Debian 8 con nginx
Lo primero es instalar las librerias de git, ya que vamos a clonar el cliente de Let’s Encrypt en nuestro server (se necesita acceso root, utilizar sudo en caso de no disponerlo)
apt-get update
apt-get -y install git bc
git clone https://github.com/letsencrypt/letsencrypt /opt/letsencrypt
Ahora sí, para poder ejecutar Let’s Encrypt necesitamos detener nginx ya que Let’s Encrypt conectará de manera directa con el server de autorización a través del puerto 80
service nginx stop
Y luego procedemos a ejecutarlo
/opt/letsencrypt
./letsencrypt-auto certonly --standalone
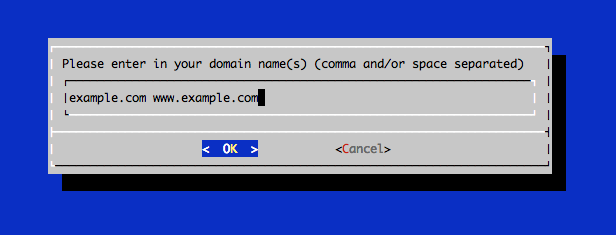
Let’s Encrypt se ejecutará y nos permitirá elegir el dominio al cual queremos generarle el certificado, es recomendable que introduzcan todos los subdominios que vayan a usar con el certificado, ya que les permitirá registrar cuantos sean necesarios, la única limitación es por «dominio» y es un total de 5 registraciones al mes para evitar abusos.

Si a tu dominio te faltó agregarle un subdominio luego de haberse generado el certificado, lo unico que tienes que hacer es volver a ejecutar la linea y agregarlo, lo incluirá de manera automatica en el certificado y conservará todo como estaba.
Una vez finalizado, tu certificado se encontrará en: /etc/letsencrypt/live/tu-nombre-de-dominio/
Bien, ya tenemos nuestro certificado, ahora vamos a proceder a instalar la última versión de nginx con soporte HTTP/2
Nginx Mainline
La versión de nginx a usar debe ser la mainline ya que es la última y que suele implementar todas las mejoras, estes usando el sistema operativo que sea, te recomiendo severamente usar la versión mainline desde el sitio oficial de nginx, para ello, vamos a proceder a modificar las librerias apt para incluir esta versión en vez de la provista por el sistema operativo.
Para todas las distros, puedes consultar los archivos directamente aquí, vamos a tomar la versión 8 de debian en esta guia.
Editar el archivo de sources.list
nano /etc/apt/sources.list
Ahora agregar los paquetes para Debian 8
deb http://nginx.org/packages/mainline/debian/ jessie nginx
deb-src http://nginx.org/packages/mainline/debian/ jessie nginx
Si tu versión de Debian es otra solo tienes que reemplazar «jessie» por el codename de tu versión para obtener los archivos. Ahora procedemos a instalarlo
apt-get update
apt-get install nginx
Todos nuestros archivos de nginx deberían estar allí, así que ahora vamos a editar nuestro archivo de configuración perteneciente a nuestra web para agregar las siguientes lineas:
server {
listen 80 default_server;
server_name tudominio;
rewrite ^(.*)$ https://www.tudominio$1 permanent;
}
server {
listen 443 ssl http2;
server_name www.tudominio.com;
root /home/tudominio;
index index.php;
ssl_certificate /etc/letsencrypt/live/tudominio.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/tudominio.com/privkey.pem;
En la primera cadena de «server» definimos todo el trafico de http (puerto 80) para que haga una redirección a su versión https. Puedes probar con redirects pero te sugiero seriamente que uses la función rewrite así como está puesta. La razon por la cual este es el «default_server» reside en como funcionan los navegadores y su intención de querer cargar primero su versión «http» en vez de «https» por lo tanto, la redirección deberá ser el primer servidor al cual nginx busque cuando se requiera una conexión. Si se accede via «https» nginx simplemente ignora el «default_server» y accede de modo directo sin la redirección. Si no se incluye «default_server» pueden ocurrir algunos errores inesperados de redirección de tu sitio mas tarde.
En la segunda cadena de server definimos el puerto 443 como SSL y activamos el modo http2.
Los certificados y el dominio llevan el nombre «tudominio» y los tendrás que reemplazar con tu propio dominio, los nombres de los certificados los asigna Let’s Encrypt así que te sugiero dejarlos tal cual están allí.
Como lograr puntaje perfecto en Qualy Labs
1.Cambiar el Diffie-Hellman a 2048bits
Antes que nada, lograr el puntaje perfecto de A+ no solo te servirá para mantener tu servidor seguro sinó que al activar funcionalidad avanzada podrás tener una negociación SSL mas rapida y mejor tiempo de respuesta, te enseñaré como negar la pérdida de performance con funcionalidad de nginx y a minimizarla para que tu sitio cargue tan rápido como su versión HTTP pero usando HTTP/2.
Lo primero es cambiar el cipher Diffie-Hellman a un método de encripción de 2048 bits, para evitar que Qualy se queje del método de encripción debil, para ello debemos generar un certificado local, nos paramos en el directorio de tu web y creamos un directorio llamado SSL para mantener las cosas ordenadas, allí dentro, ejecutamos este comando:
openssl dhparam -out /home/tudominio/ssl/dhparam.pem 2048El archivo dhparam.pem quedará así ubicado en /home/tudominio/ssl/
Luego lo incluímos en nuestro archivo de configuración de virtualhost de nginx, así:
ssl_dhparam /home/tudominio/ssl/dhparam.pem;
Esta línea debe ir dentro de la cadena server correspondiente a https.
2.Activar SSL Stapling y Cache de SSL
Esta parte es la mas importante para lograr la performance. OCSP Stapling es en pocas palabras una firma que solicita tu servidor a la entidad certificante que se usa para «firmar» el certificado con su fecha de vencimiento. Esto evita tener que solicitar información adicional cuando se solicita el certificado. El Stapling, conocido tambien como TLS Certificate Status Request implica tener cargado previamente el certificado de esta forma:
- La llave privada
- El certificado
- El CA-Bundle
La llave privada se almacena en privkey.pem mientras que el certificado + CA-Bundle se almacenan en fullchain.pem si usas Lets Encrypt. Con OCSP Stapling se reduce el tiempo de espera cada vez que un cliente negocia una conexión encriptada a tu sitio.
Esto se hace introduciendo esta linea dentro del server de nginx para la parte de https:
ssl_stapling on;
ssl_stapling_verify on;
3.Usar un juego de Ciphers potente
Es importantísimo para sacar el mayor puntaje y tener un server seguro, garantizar un conjunto de ciphers potente, esto se realiza introduciendo la siguiente secuencia:
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH;
Esta es una de las secuencias mas usadas y la que es declarada como modern cipher suite segun google chrome y la que mejor puntaje arroja en Qualy Labs. Cabe aclarar que es la mas segura porque descarta de lleno cualquier intento de negociación con navegadores viejos, tales como Internet Explorer 8, 7 y 6. Si estas interesado en soportarlos deberías buscar un Cipher menos seguro pero mas compatible.
3.Activar HSTS para «Scrict Transport Security»
Esto es importante si quieres activar tu web para que sea considerada como HSTS domain para su inclusión luego en los listados de los navegadores. Esto permitirá que si tu web es incluida sea siempre considerada como un recurso únicamente de SSL, ignorando los requerimientos hechos en modo http y redireccionandolos a su contrapartida HTTPS.
Debes incluír esta linea en server para tu conexión SSL
add_header Strict-Transport-Security 'max-age=31536000; includeSubDomains; preload';
4.Activar cache de sesión SSL y reducir latencia
Esta es la última parte y la mas importante para lograr la mejor performance posible en la conexión HTTP/2 y debes agregar lo siguiente en tu linea de server para SSL
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 30m;
ssl_buffer_size 4k;
El Session Cache activa el cache de la sesión que te permite mantener conectado a un cliente por hasta 50 minutos, puedes cambiarlo a otro valor sin embargo este es un valor óptimo para la mayoría de los sitios webs, el timeout también indica cuanto tiempo debe pasar antes de que nginx decida cerrar la conexión y forzar al cliente a volver a renegociar el certificado. Con estos dos valores se garantiza que el cliente solo deba perder el tiempo inicial en aceptar el certificado y todos los requerimientos posteriores serán rápidos sin necesidad de perder tiempo en renegociar el certificado.
La última linea es la mas importante de todas en términos de latencia. NGINX tiene lamentablemente una sola forma de configurar su buffer de conexiones y es a través de un parametro que establece el tamaño del cache. El truco aqui es: a mas grande el cache, mas rapida será la transferencia de recursos grandes como streaming de videos o grandes archivos via SSL pero esto a su vez aumenta la latencia. Si por el contrario, reducimos el buffer al mínimo reducimos la transferencia de recursos grandes a expensas de reducir también la latencia de respuesta.
Para casi el 70% de los sitios webs, blogs, revistas, foros y demás sistemas que no usen grandes cantidades de archivos pesados en transferencia o que no sean sitios de streaming, les puedo casi asegurar que un parametro de 4K mejorará enormemente la latencia sin una pérdida significativa de performance.
Están libres de hacer sus pruebas, eleven el buffer_size a 16k y luego me cuentan si la pérdida de respuesta y el incremento en la latencia los valen. El parametro por defecto de NGINX es de 16k, un valor muy alto para mi criterio y de hecho NGINX recomienda reducir en caso de que la latencia no sea la esperada. El parametro de 4K reduce sustancialmente el First Time to Byte y por ende, la respuesta a tu sitio web, este es sin lugar a dudas el valor mas importante para lograr performance bajo SSL en NGINX.
Configuración Completa
A continuación, te dejo el archivo de configuración completa de lo que debes insertar para tener la mejor performance y seguridad posible bajo SSL en modo HTTP2 con NGINX:
server {
listen 80 default_server;
server_name tudominio.com *.tudominio.com;
rewrite ^(.*)$ https://tudominio.com$1 permanent;
}
server {
listen 443 ssl http2;
server_name tudominio.com;
root /home/tudominio;
index index.php;
ssl_certificate /etc/letsencrypt/live/tudominio.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/tudominio.com/privkey.pem;
ssl_dhparam /home/tudominio/ssl/dhparam.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH;
ssl_prefer_server_ciphers on;
ssl_stapling on;
ssl_stapling_verify on;
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 30m;
ssl_buffer_size 4k;
add_header Strict-Transport-Security 'max-age=31536000; includeSubDomains; preload';
Bien, eso es todo, solo resta que hagas:
service nginx restart
Ahora ya puedes presenciar la maravilla, mas velocidad, tu web segurizada con SSL de manera gratuíta, una mejora en tu ranking de google y tu contribución al mundo de la tecnología para avanzar el estandar y hacer de esta una internet mas rapida.
Una vez que hayas terminado todo, puedes dirigirte a la web de HSTS para declarar a tu dominio como candidato a ser incluído en los navegadores mas importantes como sitio web encriptado solamente y así garantizarte que tendrás menos problemas de redirecciones. Atención que la activación puede tardar varias semanas, no debes tener ningún dominio corriendo de manera insegura (http) y una vez que seas considerado, no podrás volver atrás. Si decides quitar tu certificado y volver a modo http tendrás problemas luego con los navegadores y quitarte de esta lista puede tardar hasta 6 meses. Si lo haces es porque te comprometes a que no volverás atrás.
En lo personal, considero escencial incluirse en esta lista ya que HTTP ya es un estandar viejo, en el futuro, todas las paginas serán HTTP2, si das el paso adelante, no tiene sentido hacerte a un costado luego y retroceder tecnológicamente.
Resultado
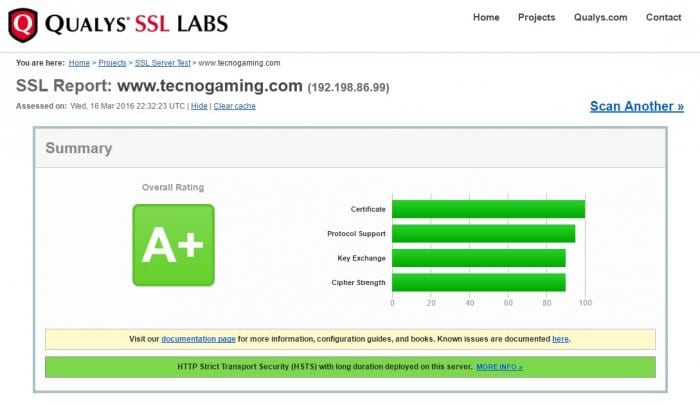
Con todo hecho, ahora vamos a Qualy Labs y ejecutamos el benchmark. Este es el resultado para nuestro dominio y lo que deberías conseguir si has hecho todo correctamente:
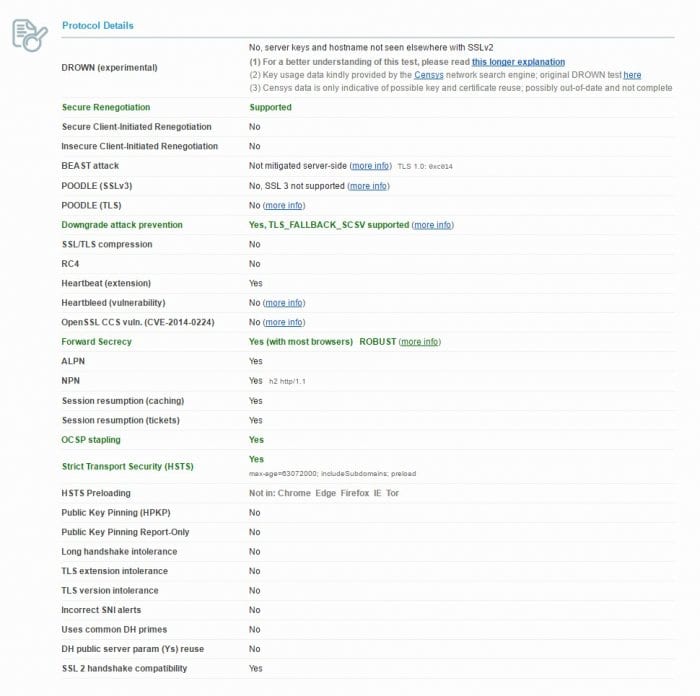
Aqui lo tienen, la mas alta calificación de Qualy. A continuación, les muestro en detalle la configuración:
HSTS es el responsable de lograr el A+ sin el se reduce tan solo a A con lo cual es muy importante no descuidar la inclusión de ese conocido add_header.
Con OCSP stapling, HSTS activado y un conjunto de Cipher potente tendrás un servidor protegido contra los ataques mas comunes como así también una mayor seguridad, sin contar el hecho de que serás premiado ligeramente por Google y tu sitio ya usando las ultimas tecnologías web.
Recuerda modificar tu configuración en WordPress del sitio para evitar problemas, borrar tus archivos XML y recrearlos.
Recursos Importantes
- NGINX Docs: Información completa de parametros de NGINX para SSL
- WeakDH: Verificar si tu sitio tiene encriptación potente de Diffie-Hellman
- HSTS Preload Submission: Registrar tu dominio para inclusión en lista de Preload de HSTS
- Qualy Labs: Verificar la seguridad de tu certificado
Si te gustó esta guía compartela. Dejanos un comentario, agradecimiento o inquietud en los comentarios.







Gracias! muy buen artículo!